Блог студии
Тенденции в веб-дизайне 2015 год
Веб не стоит на месте.
Что нас ждет? 6 трендов веб-дизайна:

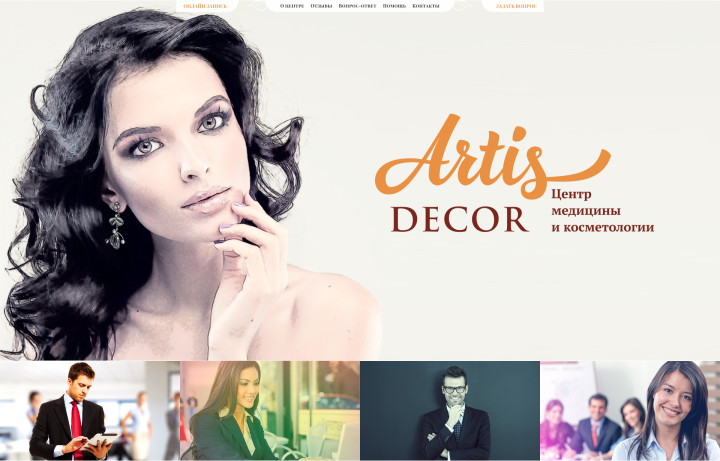
1. Большие фото в background
Боюсь, слайды на главной страницы ушли в прошлое! Пришло время качественных, ярких, сочных, а главное БОЛЬШИХ фотографий в качестве подложки сайта на главной странице. Поверх этого фото можно наложить меню, иконки и прочее.

Так мы делали в конце 2013 года для нашего немецкого партнера. В данном случае background играл декоративную роль, поверх него размещено вертикальное меню, но есть и прокрутка главной страницы, ниже на которой вы можете найти и текстовую информацию.
С результатом вы можете ознакомиться здесь.

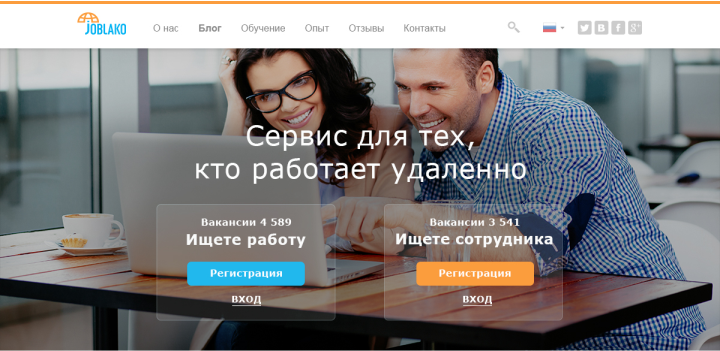
А это главная страница сервиса по поиску удаленной работы Joblako. Атмосферное фото заряжает пользователей на дальнейший серфинг по ресурсу. Проект еще в работе. Очень скоро будет в сети. обратите внимание, что эта фишка ключевая для сайта и проходит красной линией через все страницы.

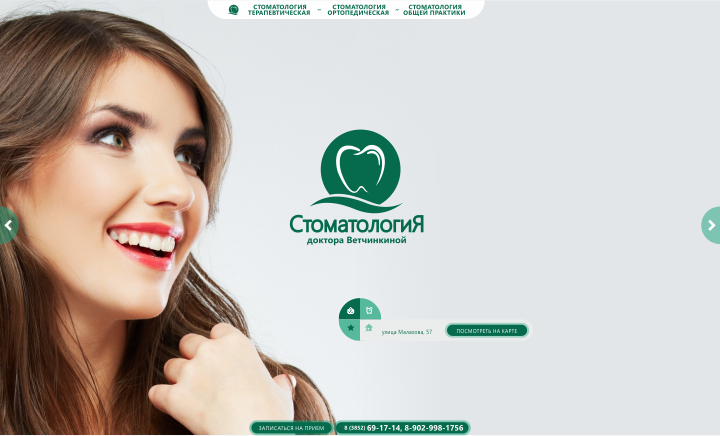
Сайт клиники «Стоматология доктора Ветчинкиной» получился динамичным за счет нестандартной навигации. Результатом довольны все: заказчик, пациенты, мы. Перед Новым годом мы поставили фото этой же модели, но с новогодней атрибутикой. И просто и интересно!
Не забудьте посмотреть результат.
Одна трудность - если вы хотите этот тренд применить и в своем сайте, ОЧЕНЬ важно иметь качественный визуальный контент. Покупайте фото на хороших фотостоках или у авторов, и будет вам счастье.
2. Простые цветовые схемы
Под простыми цветовыми схемами понимается минимально количество цветов. Идеальным вариантом в данной тенденции считается сочетание белого, черного и любого другого одного цвета для придания выразительности и эмоциональности. При выборе этого цвета положитесь на свой вкус, корпоративную стилистику и, конечно, актуальные цветовые схемы сезона.

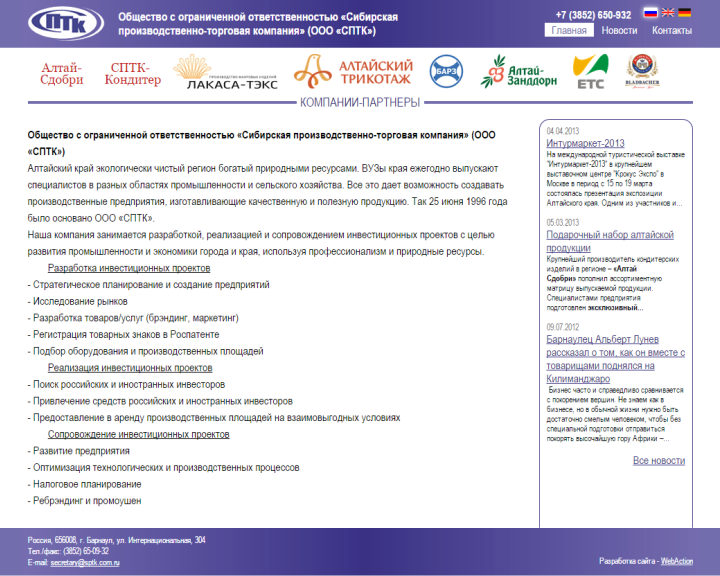
В данном случае вы видите скриншот сайта крупного холдинга СПТК. Мы во главу угла при разработке ставили строгую корпоративную стилистику и лаконичное цветовое решение. С результатом вы можете ознакомиться здесь.
3. Instagram-style
Не избежать в этом году тенденции, которая придает изображениям эффект в духе популярной социальной сети Instagram.

4. Меньше слов - больше дела
Все большую популярность набирают видео вместо текста и упрощенный контент. Да, пользователи читают все меньше и за считанные секунды хотят получить буквально всю информацию о компании. Для этого идеально подходят приветственные видеоролики, которые формируют первое представление. Кроме того, актуально вместо скучных текстов размещать иллюстрации и емкие, но короткие пояснения к ним.

5. Нескучные шрифты
Шрифты! Именно они будут задавать тон модному дизайну. Не бойтесь экспериментировать, пробовать! Шрифт должны быть яркими, запоминающимися и при всем это - читабельным. Эксперты обещают гибкую типографику в тренде. В этом году будем избавляться от старомодного размещения текста, где он кажется слишком плотным.

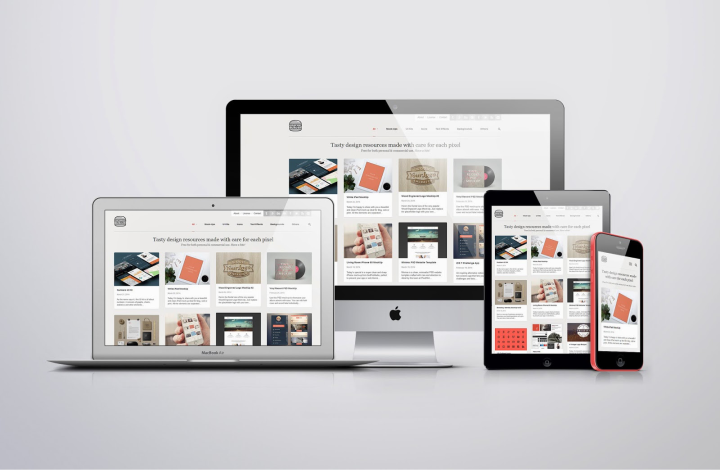
6. Адаптивный дизайн
Аудитория мобильного интернета растет год от года! Суммарная аудитория мобильного интернета в России - 40 млн. чел. Не упускайте огромный пласт аудитории!
Чем моложе ваша аудитория - тем актуальнее эта тенденция для вас. Очевидно и для вас пришло время адаптивного дизайна!
Еще в начале в прошлого года часто заказчики экономила на разработке, исключая из сметы адаптивную верстку. Но уже в середине года все наши клиенты осознанно выбирали адаптивность.
Кроме уже привычных планшетов и смартфонов на рынок выходят смарт ТВ и смартчасы. В новом году будем адаптировать дизайн и под эти устройства.

7. Эра веб-гарфики
Веб-графика уже повсюду! Это потрясающий тренд, с которым справится далеко не каждый дизайнер. Смотрите наш ролик, наслаждайтесь, звоните, если хотите подобный.

8. Плоский дизайн
Эта тенденция значительно упрощает восприятие сайта, соответственно повышает его эффективность. В этом году планируем создать парочку проектов в этом направлении.

Смотреть еще